how it works!


bitsy paint has a cool hack where things like animations, dialog boxes, and player movement never gets wiped from the screen! it all sticks around for a glitchy sorta effect. i'm gunna show you how i did it!
let's start with a bitsy .html file. i'd recommend having the 'Transparent Sprites' hack already applied to your file! one way to do this is by pasting your bitsy gamedata into borksy, and making sure you've hit the checkbox by the transparent sprites hack before you download your borked game.

this lil fella right here! i tried removing this line while struggling to make ben's painted background hack work for my game.
- context.clearRect(0,0,canvas.width,canvas.height);
getting rid of this line causes all the animations and stuff to stick around! maybe this is all that you want. one thing to note, though, is that all of the stuck visuals will persist when changing rooms (and i think even if you reach an in-game ending and start over! the only way to clear for reals would be to refresh the page).
if you're going to stop here, i'd suggest changing your palette every time you change rooms, that way people can always tell where they are after a room swap because their avatar will be a different color than the phantom echoes of their previous self.
another suggestion i'd make is to have your animated things (and definitely your player avatar) have a ton of frames with unique pixels! this is another little way to help people know where they are. it's also a good reference to dynamism of a dog on a leash! if you want to see an example of this in a bitsy game, check out the player avatar in this game i made to test out the bitsy painter technology (the password is: "thank u ben" without quotes!).

something you may wanna do is clear all the afterimages away when you travel from one room to another! this is a lil more complicated than one line, so i'm going to try and explain it as best i can. ALSO please note my programming skills are goof-tier, so i'm sure if you show this tutorial to an experienced someone, they will be able to show you a 'better' way to do this. but hey if it works it works am i right
(P.S. if the text in these images is too tiny to read, try doing a right click(or tap+hold on a phone)-> open image in new tab! that should let you zoom in. )
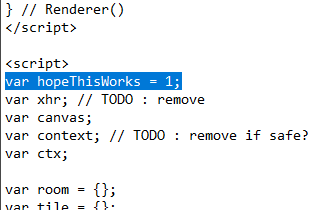
i start by adding a variable called hopeThisWorks! i use it to keep track of if we've just exited a room.

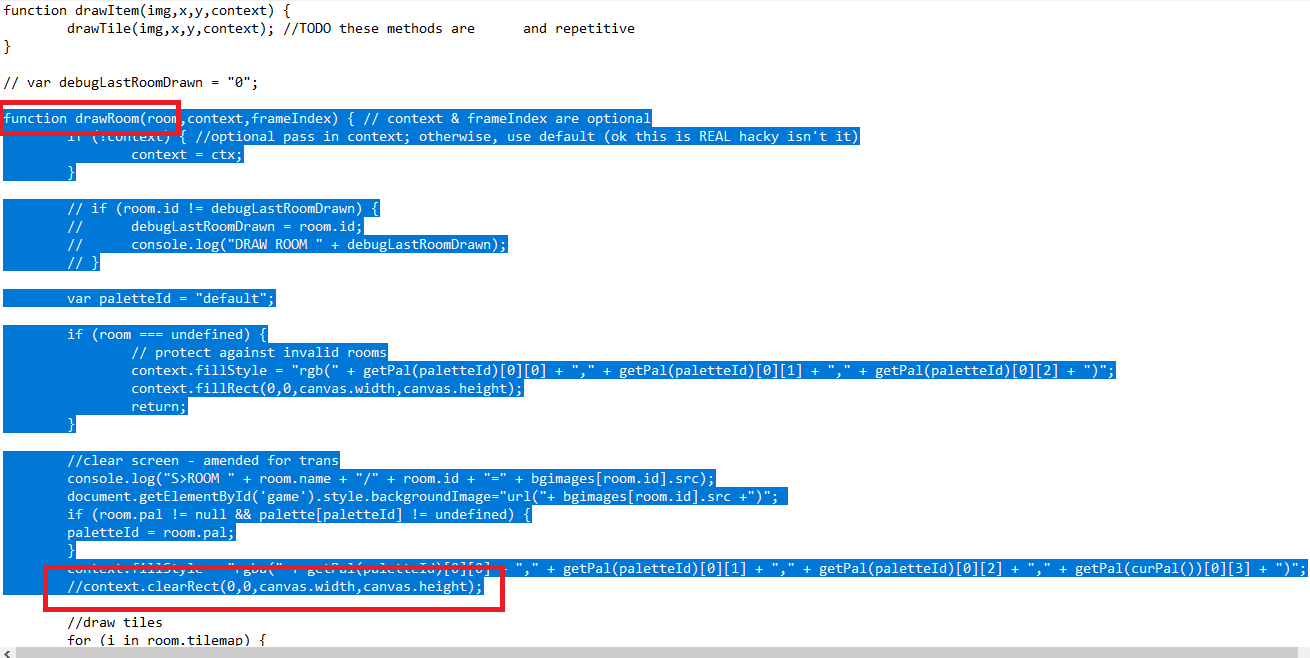
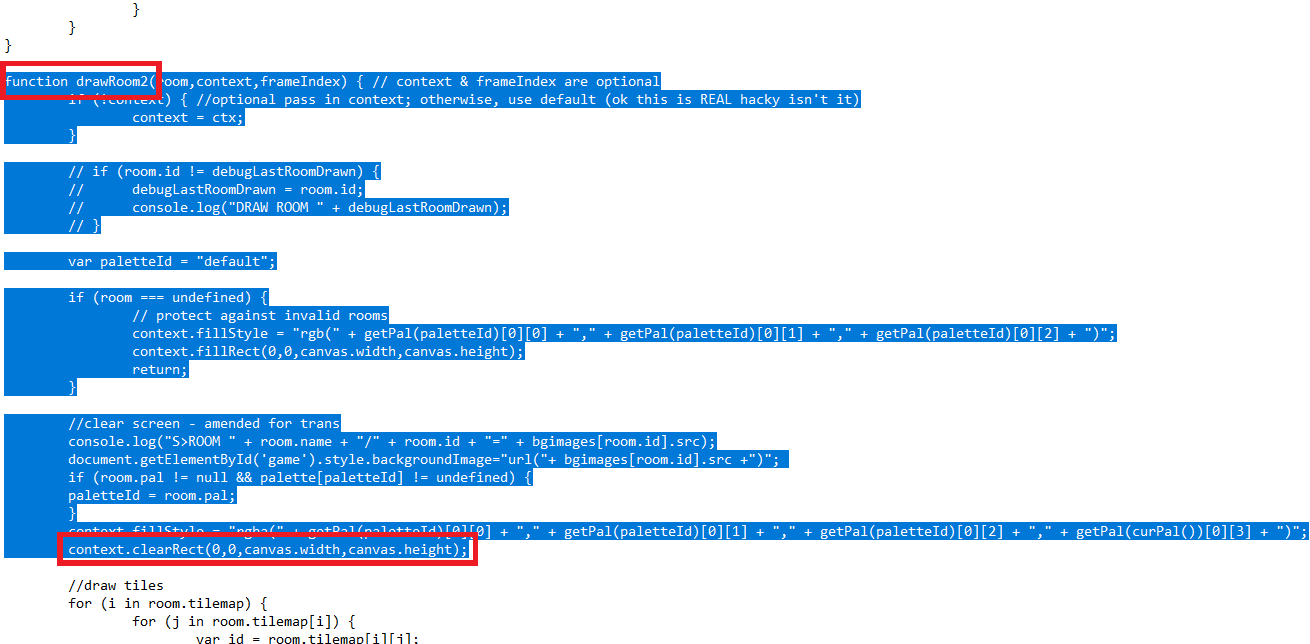
next we're going to look for a function called drawRoom, and we're going to take the whole thing (it begins at "function drawRoom(", and it ends at three tab-staggered closed brackets--> } right below a chunk that starts with "//draw sprites") and we're gunna copy paste it below itself.
we're going to change the name of the second one from "function drawRoom" to "function drawRoom2".
in drawRoom (the original) we're going to put two slashes before the "context.clearRect" line (it should look like: "//context.clearRect(0,0,canvas.width,canvas.height);", without quotes)


next up!!! we;re going to slap a lil if statement into the update function so that it has both drawRoom and drawRoom2 to choose from when it's doin its thing:

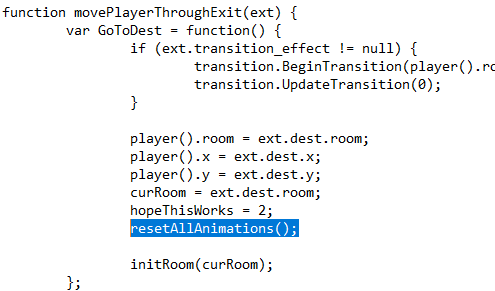
and so that it knows when to switch between the two options, we're adding a "hopeThisWorks =2;" into the movePlayerThroughExit function:

AND i think that's it!!!! if you try this and it doesn't work let me know, i'll see what i can do.

something you may wanna do is reset all the animations back to frame 1! i found this to be useful when switching rooms, because otherwise your tiles and stuff may not start on frame 1, which can mess up any effects you've planned to take place over the course of your animations thanks to the temporal ripple technique we've got goin on here.
thankfully, adam's got a lil function already written out for us!
- resetAllAnimations();
i put this in the movePlayerThroughExit function, right after setting hopeThisWorks to 2. :- )


i'm here 4 u, pal!!!
jodediah@gmail.com, here on itchio, 🌱🌿🌲#6539 on discord, or @jakeyouh on twitter!
also i have attached the .html code file for bitsy painter if you wanna comb through it! sometimes it's easier to just replace the bitsy gamedata part instead of changing all the lil scattered codebits yourself 😌

Leave a comment
Log in with itch.io to leave a comment.